§MPWA व्हाट्सएप गेटवे (CPanel)
CPanel पर MPWA को इंस्टॉल करने के लिए एक संपूर्ण गाइड।
§परिचय
MPWA एक मजबूत मल्टी-डिवाइस व्हाट्सएप गेटवे है जिसे विभिन्न होस्टिंग वातावरणों में सुचारू रूप से काम करने के लिए डिज़ाइन किया गया है। यह गाइड आपको बुनियादी इंस्टॉलेशन आवश्यकताओं के माध्यम से ले जाएगा और MPWA को कुशलतापूर्वक चलाने के लिए चरण-दर-चरण प्रक्रिया प्रदान करेगा।
§विशेषताएँ
आप विशेषताएँ यहाँ देख सकते हैं।
§आवश्यकताएँ
शुरू करने से पहले, सुनिश्चित करें कि आपका CPanel वातावरण निम्नलिखित आवश्यकताओं को पूरा करता है:
- PHP: संस्करण 8.1 या उससे ऊपर।
- Node.js: संस्करण 18 या उससे ऊपर।
- MySQL: एक कॉन्फ़िगर की गई MySQL डेटाबेस इंस्टेंस।
ये उपकरण MPWA की कार्यक्षमता के लिए महत्वपूर्ण हैं और इन्हें आपके होस्टिंग वातावरण पर सही ढंग से इंस्टॉल और कॉन्फ़िगर किया जाना चाहिए।
§इंस्टॉलेशन
§चरण 1: एक डोमेन बनाएं
- अपने CPanel में लॉग इन करें।
-
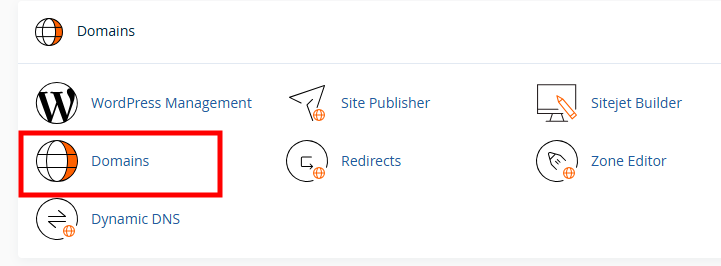
Domains पर जाएं और यदि आपने पहले से नहीं किया है तो एक नया डोमेन बनाएं।

§चरण 2: एक डेटाबेस बनाएं
-
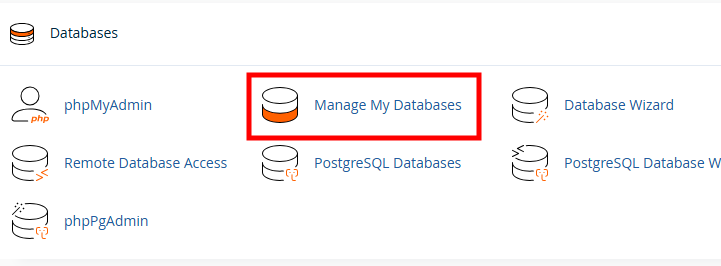
CPanel में Manage My Database पर जाएं।

-
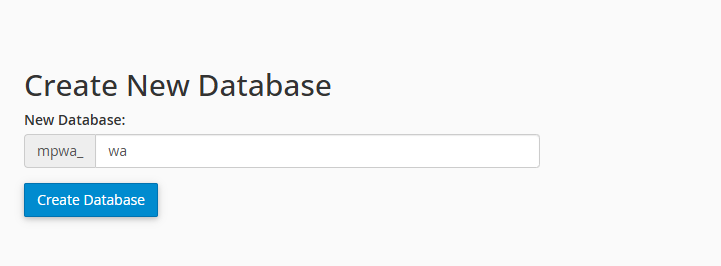
New Database सेक्शन के अंतर्गत, अपने डेटाबेस के लिए एक नाम दर्ज करें, जैसे
wa, और Create Database पर क्लिक करें।
-
Manage My Database पेज पर वापस जाएं और एक नया डेटाबेस उपयोगकर्ता बनाएं:
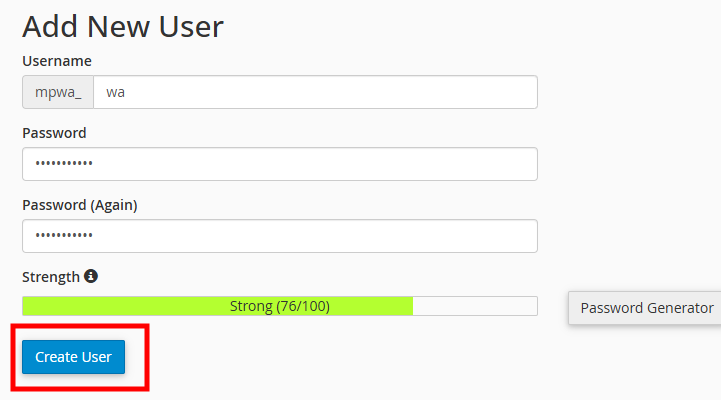
- Add New User सेक्शन में उपयोगकर्ता नाम और पासवर्ड दर्ज करें।
- Create User पर क्लिक करें।

-
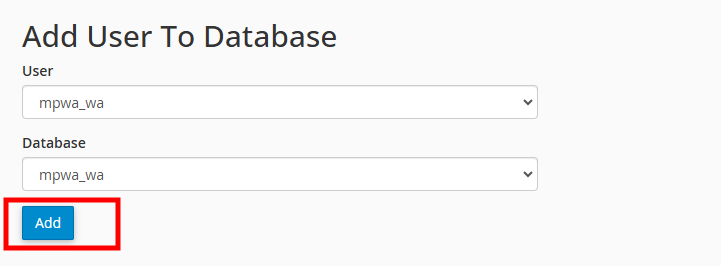
उपयोगकर्ता को डेटाबेस से लिंक करें:
- Add User to Database सेक्शन में, अभी-अभी बनाए गए डेटाबेस और उपयोगकर्ता का चयन करें।
- Add पर क्लिक करें।

-
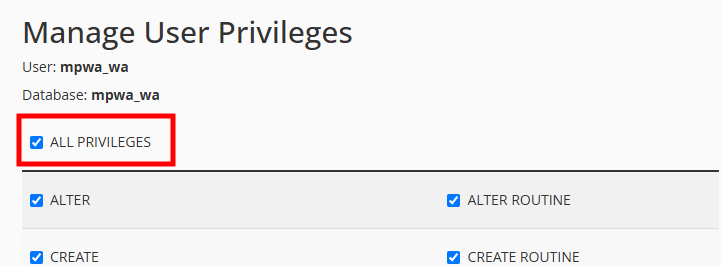
Manage User Privileges पेज पर, पूर्ण एक्सेस देने के लिए ALL PRIVILEGES का चयन करें।
- Make Changes पर क्लिक करें।

- Make Changes पर क्लिक करें।
§चरण 3: MPWA फ़ाइलें डाउनलोड करें
-
MPWA के नवीनतम संस्करण को निम्नलिखित लिंक से डाउनलोड करें:
नवीनतम संस्करण डाउनलोड करें -
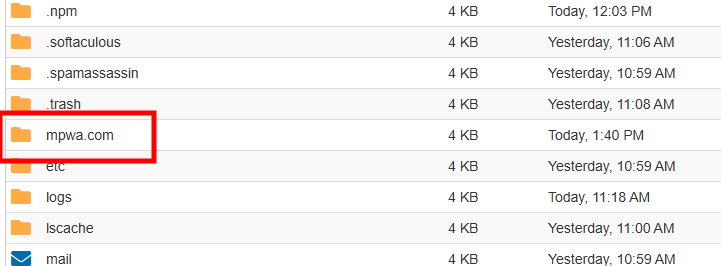
CPanel में File Manager खोलें और बनाए गए डोमेन के फ़ोल्डर पर जाएं।

-
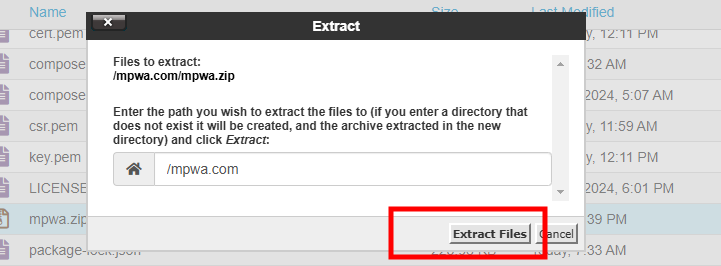
डाउनलोड की गई ZIP फ़ाइल को इस फ़ोल्डर में Upload पर क्लिक करके अपलोड करें, फिर Extract विकल्प का उपयोग करके फ़ाइलें निकालें।

§चरण 4: इंस्टॉलेशन शुरू करें
-
अपने वेबसाइट URL पर जाएं। इंस्टॉलर पेज अपने आप खुल जाएगा।

-
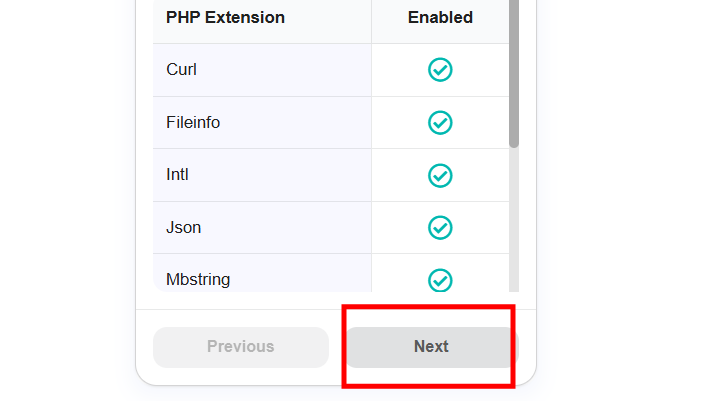
इंस्टॉलर पेज पर, आपको आवश्यक कॉन्फ़िगरेशन दिखाई देंगे, जिनमें PHP संस्करण, MySQL संस्करण, और आवश्यक फ़ंक्शन शामिल हैं।
- यदि सभी जांचें हरे चिह्न के साथ हैं, तो Next पर क्लिक करें।
- यदि कोई आवश्यक फ़ंक्शन अक्षम है, तो इसे सक्षम करने के लिए अपने होस्टिंग प्रदाता से संपर्क करें।
§चरण 5: डेटाबेस कॉन्फ़िगर करें
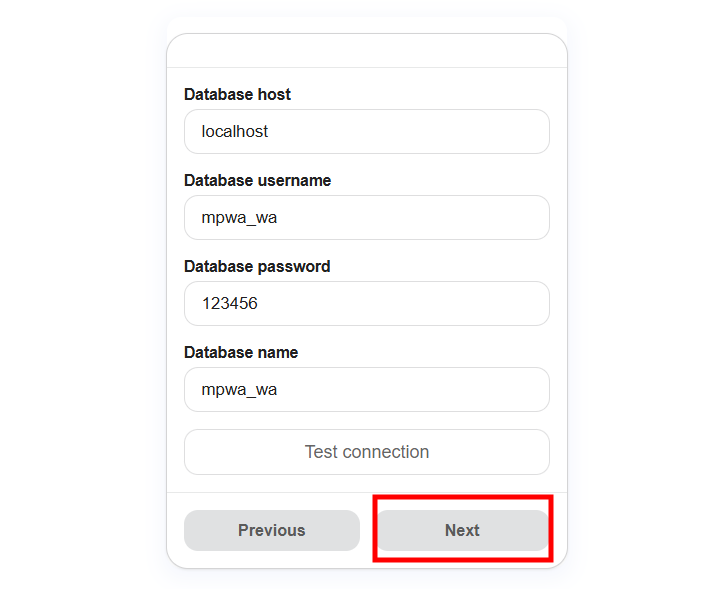
- पहले बनाए गए डेटाबेस क्रेडेंशियल दर्ज करें, जिनमें शामिल हैं:
- डेटाबेस होस्ट (Database Host)
- डेटाबेस उपयोगकर्ता नाम (Database Username)
- डेटाबेस पासवर्ड (Database Password)
- डेटाबेस नाम (Database Name)
Next पर क्लिक करें।

§चरण 6: एडमिन विवरण सेट करें
-
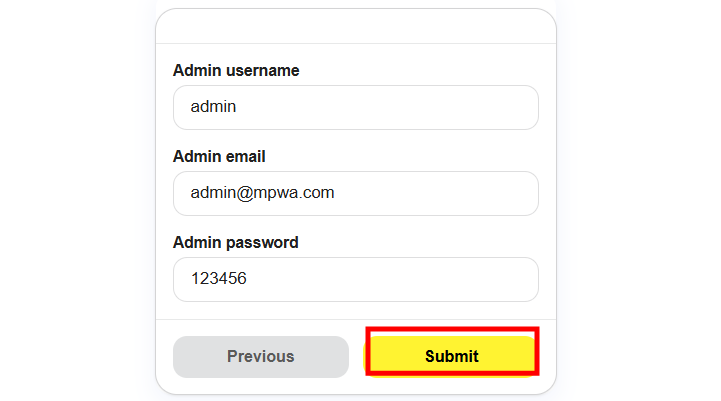
अगले पेज पर, एडमिन उपयोगकर्ता के लिए निम्नलिखित विवरण दर्ज करें:
- एडमिन उपयोगकर्ता नाम (Admin Username)
- एडमिन पासवर्ड (Admin Password)
- ईमेल पता (Email Address)

-
फ़ॉर्म पूरा करने के बाद, Submit पर क्लिक करें। यह इंस्टॉलेशन को अंतिम रूप देगा और आपको MPWA एडमिन डैशबोर्ड पर रीडायरेक्ट करेगा।

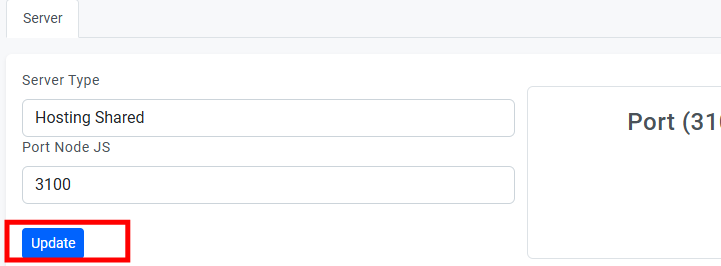
§चरण 7: सर्वर प्रकार कॉन्फ़िगर करें
-
MPWA एडमिन पैनल में, Admin > Server Settings पर जाएं।
-
उपयुक्त Server Type चुनें:
- Localhost: आपके व्यक्तिगत उपयोग के लिए।
- Hosting: साझा होस्टिंग वातावरण के लिए।
- Other: VPS, VDS, या डेडिकेटेड सर्वर के लिए।
नोट:
यदि आप Other चुनते हैं, तो स्क्रिप्टwsयाwssप्रोटोकॉल का उपयोग करेगी। यह विकल्प साझा होस्टिंग पर उपलब्ध नहीं है क्योंकि इसे विशिष्ट पोर्ट्स तक पहुँच की आवश्यकता होती है। साझा होस्टिंग के लिए हमेशा Hosting चुनें। -
Port नंबर दर्ज करें (उदाहरण: 3100, 3121, या कोई अन्य 4-अंकों का नंबर, 8080 या 3306 को छोड़कर)।

-
Nginx उपयोगकर्ताओं के लिए: यदि आपका साझा होस्टिंग Nginx का उपयोग करता है, तो
httpके बजायhttpsका उपयोग करें क्योंकि Nginx स्वचालित रूप से अनुरोधों कोhttpसेhttpsपर पुनः निर्देशित करता है।
§चरण 8: .env सेटिंग्स सत्यापित करें
- CPanel में File Manager खोलें।
- अपनी परियोजना की रूट डायरेक्टरी में
.envफ़ाइल का पता लगाएं। - सेटिंग्स को निम्नानुसार सत्यापित और अपडेट करें:
§साझा होस्टिंग के लिए:
APP_URL=https://yoursite.com
WA_URL_SERVER=https://yoursite.com
PORT_NODE=3100
TYPE_SERVER=hosting§VPS, VDS, या डेडिकेटेड सर्वर के लिए:
APP_URL=https://yoursite.com
WA_URL_SERVER=https://yoursite.com:3100
PORT_NODE=3100
TYPE_SERVER=otherमहत्वपूर्ण:
यदि आप अपने Node.js एप्लिकेशन के लिए https का उपयोग कर रहे हैं, तो सुनिश्चित करें कि SSL प्रमाणपत्र स्थापित हैं। साझा होस्टिंग या Nginx का उपयोग करने वाले सर्वरों के लिए, Node.js के लिए अलग SSL फ़ाइलों की आवश्यकता नहीं है। Apache उपयोगकर्ताओं के लिए, Node.js के लिए SSL सेटअप गाइड देखें:
[Node.js SSL गाइड](?doc=Node.js SSL Guide)
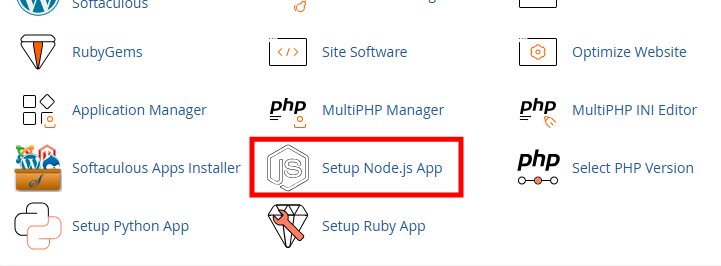
§चरण 9: Node.js सेट करें
-
CPanel में Setup Node.js App पर जाएं।

-
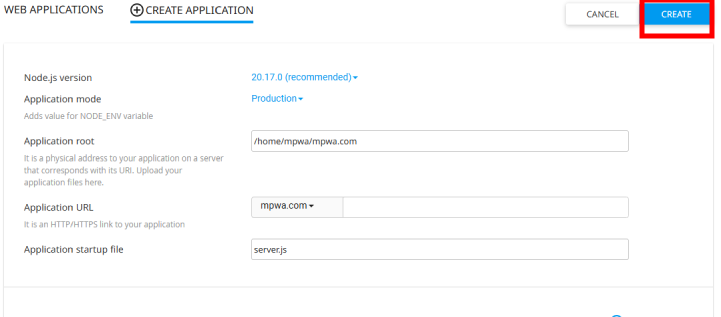
CREATE APPLICATION पर क्लिक करें और निम्न विवरण भरें:
- Node.js संस्करण:
20.17.0या18से ऊपर का कोई संस्करण चुनें। - एप्लिकेशन मोड (Application mode):
Productionसेट करें। - एप्लिकेशन रूट (Application root): अपने प्रोजेक्ट डायरेक्टरी का पाथ दर्ज करें, जैसे
/home/username/mpwa.my.id। - एप्लिकेशन URL (Application URL): अपना डोमेन नाम चुनें।
- एप्लिकेशन स्टार्टअप फ़ाइल (Application startup file):
server.jsदर्ज करें।
- Node.js संस्करण:
ऊपर CREATE पर क्लिक करें ताकि एप्लिकेशन सेटअप पूरा हो सके।

-
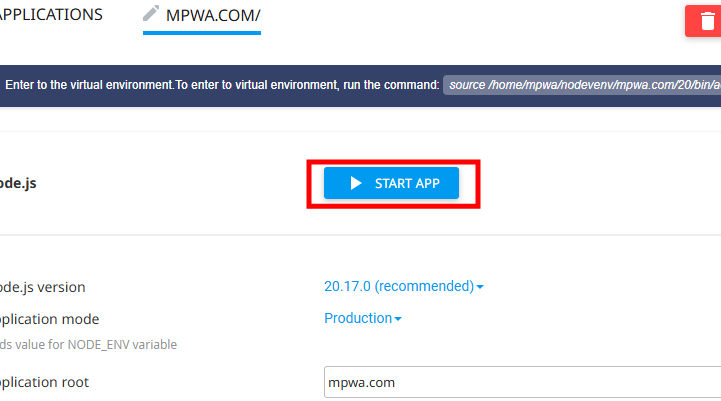
एप्लिकेशन बनाने के बाद, START APP पर क्लिक करें ताकि Node.js एप्लिकेशन शुरू हो सके।

§चरण 10: इंस्टॉलेशन को अंतिम रूप दें
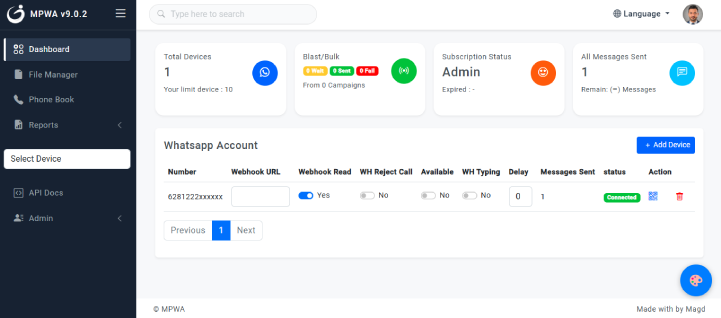
बधाई हो! MPWA सफलतापूर्वक इंस्टॉल हो गया है। अब आप एडमिन पैनल में लॉग इन कर सकते हैं और निम्नलिखित कदमों को पूरा कर सकते हैं:
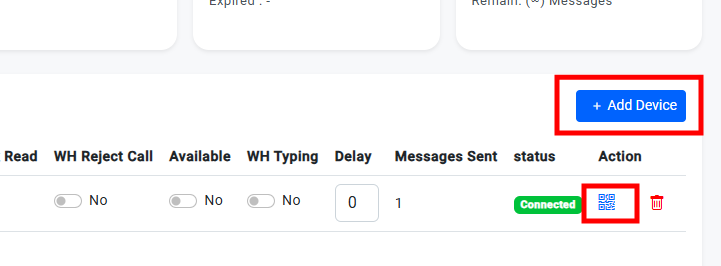
- अपना फोन नंबर जोड़ें।
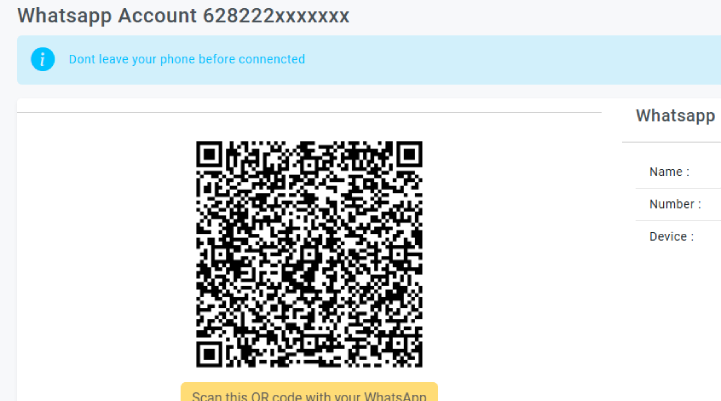
-
अपना WhatsApp अकाउंट कनेक्ट करने के लिए QR कोड जनरेट करें।


§समस्याओं का समाधान (Troubleshooting)
यदि इंस्टॉलेशन प्रक्रिया के दौरान आपको किसी समस्या का सामना करना पड़ता है:
- सुनिश्चित करें कि सभी आवश्यक PHP फंक्शन और Node.js सही तरीके से कॉन्फ़िगर किए गए हैं।
- जांचें कि आपका होस्टिंग वातावरण आवश्यक कॉन्फ़िगरेशन को सपोर्ट करता है।
- आप Troubleshooting पेज पर जा सकते हैं, जहाँ आपको अपने उत्तर मिल सकते हैं।
- यदि आवश्यक हो, तो परमिशन या कॉन्फ़िगरेशन के लिए अपने होस्टिंग प्रदाता से संपर्क करें।
आप पूरी तरह तैयार हैं! MPWA का उपयोग करके अपनी WhatsApp संचार को कुशलतापूर्वक प्रबंधित करें।