§MPWA Whatsapp Gateway (CPanel)
Panduan lengkap untuk menginstal MPWA di CPanel.
§Pendahuluan
MPWA adalah gateway WhatsApp multi-perangkat yang tangguh, dirancang untuk bekerja dengan lancar di berbagai lingkungan hosting. Panduan ini akan memandu Anda melalui persyaratan instalasi dasar dan menyediakan langkah-langkah rinci untuk menjalankan MPWA secara efisien.
§Fitur
Anda dapat melihat fitur-fiturnya di sini.
§Persyaratan
Sebelum memulai, pastikan lingkungan CPanel Anda memenuhi persyaratan berikut:
- PHP: Versi 8.1 atau lebih tinggi.
- Node.js: Versi 18 atau lebih tinggi.
- MySQL: Instance database MySQL yang sudah dikonfigurasi.
Alat-alat ini sangat penting untuk fungsi MPWA dan harus diinstal serta dikonfigurasi dengan benar pada lingkungan hosting Anda.
§Instalasi
§Langkah 1: Membuat Domain
- Masuk ke CPanel Anda.
-
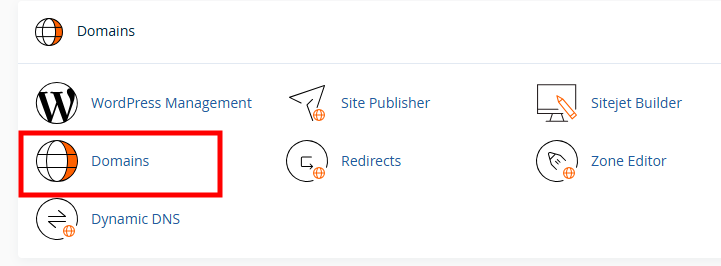
Buka Domains dan buat domain baru jika Anda belum memilikinya.

§Langkah 2: Membuat Database
-
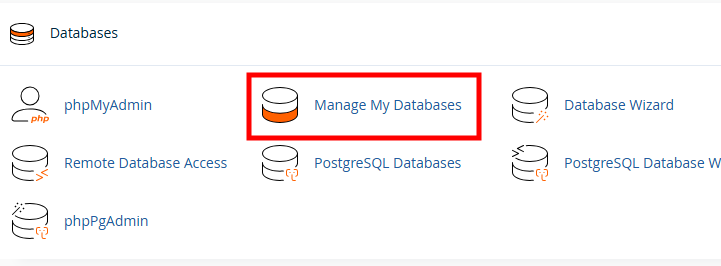
Buka Manage My Database di CPanel.

-
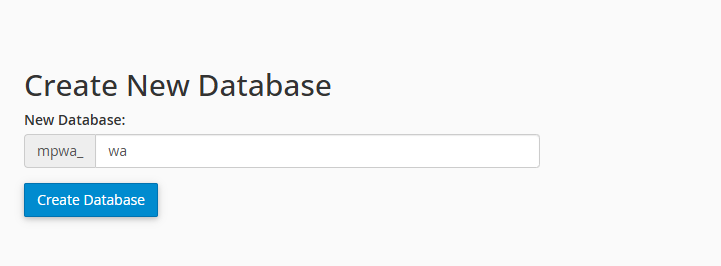
Di bagian New Database, masukkan nama untuk database Anda, misalnya
wa, lalu klik Create Database.
-
Kembali ke halaman Manage My Database dan buat pengguna database baru:
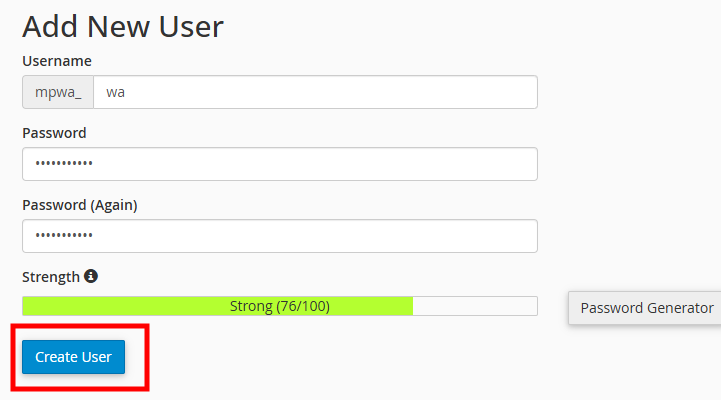
- Masukkan nama pengguna dan kata sandi di bagian Add New User.
- Klik Create User.

-
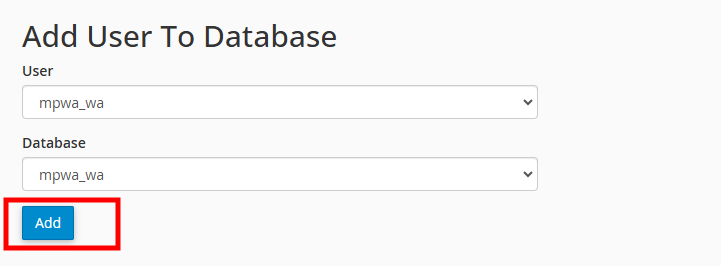
Hubungkan pengguna ke database:
- Di bagian Add User to Database, pilih database dan pengguna yang baru Anda buat.
- Klik Add.

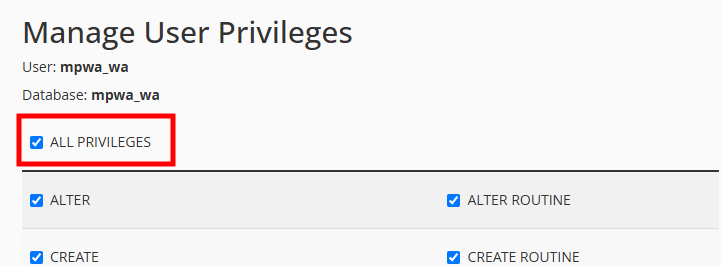
-
Pada halaman Manage User Privileges, pilih ALL PRIVILEGES untuk memberikan akses penuh.
- Klik Make Changes.

- Klik Make Changes.
§Langkah 3: Unduh File MPWA
-
Unduh versi terbaru MPWA melalui tautan berikut:
Unduh Versi Terbaru -
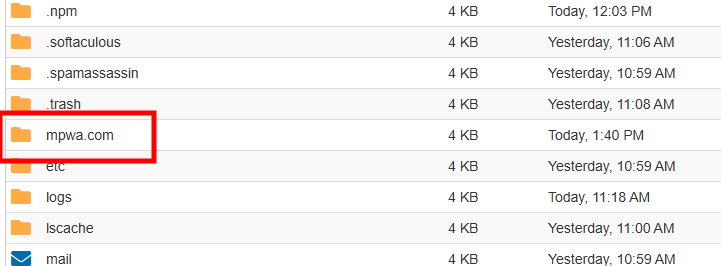
Buka File Manager di CPanel dan navigasikan ke folder domain yang telah Anda buat.

-
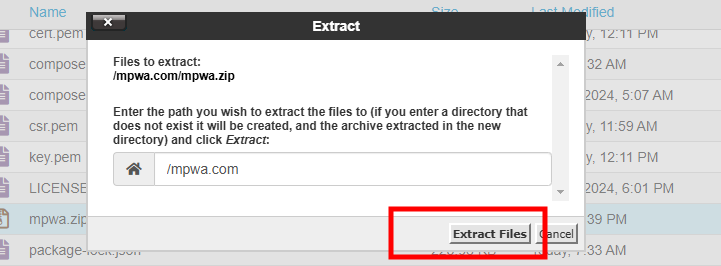
Unggah file ZIP yang telah diunduh ke folder ini dengan mengklik Upload, lalu ekstrak file menggunakan opsi Extract.

§Langkah 4: Mulai Instalasi
-
Kunjungi URL situs web Anda. Halaman installer akan terbuka secara otomatis.

-
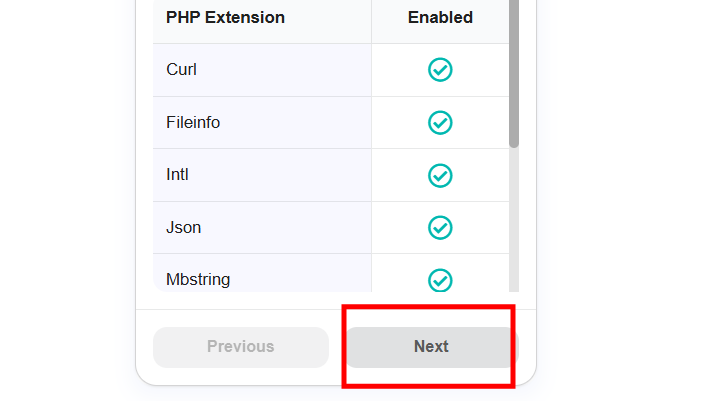
Pada halaman installer, Anda akan melihat konfigurasi yang diperlukan, termasuk versi PHP, versi MySQL, dan fungsi yang dibutuhkan.
- Jika semua pemeriksaan ditandai dengan tanda hijau, klik Next untuk melanjutkan.
- Jika ada fungsi yang dibutuhkan dinonaktifkan, hubungi penyedia hosting Anda untuk mengaktifkannya.
§Langkah 5: Konfigurasi Database
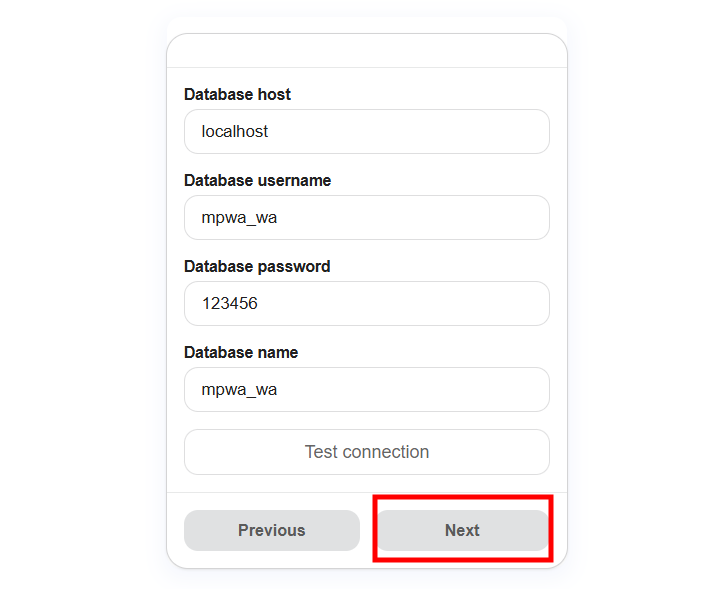
- Masukkan kredensial database yang telah Anda buat sebelumnya, termasuk:
- Host Database (Database Host)
- Nama Pengguna Database (Database Username)
- Kata Sandi Database (Database Password)
- Nama Database (Database Name)
Klik Next untuk melanjutkan.

§Langkah 6: Atur Detail Admin
-
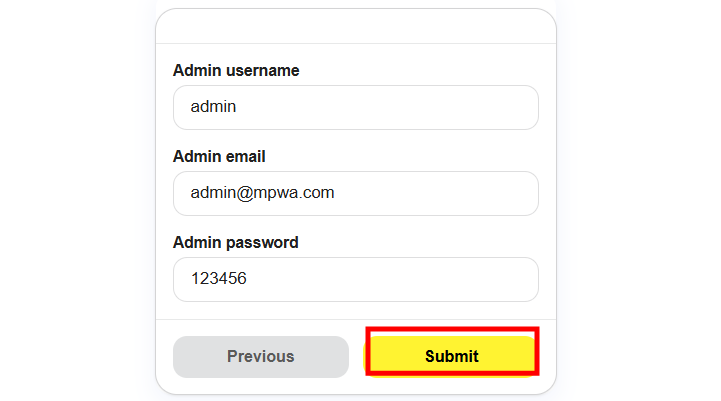
Pada halaman berikutnya, masukkan detail berikut untuk pengguna admin:
- Nama Pengguna Admin (Admin Username)
- Kata Sandi Admin (Admin Password)
- Alamat Email (Email Address)

-
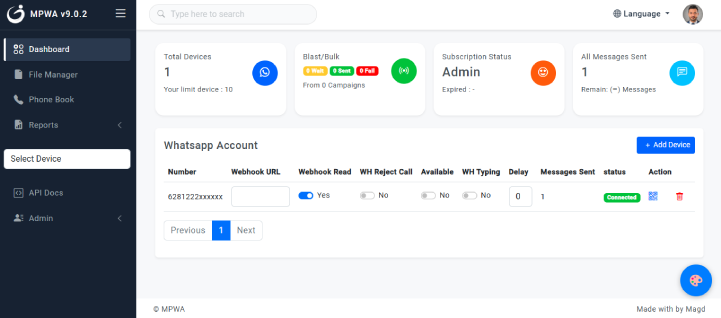
Setelah menyelesaikan formulir, klik Submit. Ini akan menyelesaikan instalasi dan mengarahkan Anda ke dasbor admin MPWA.

§Langkah 7: Konfigurasi Jenis Server
-
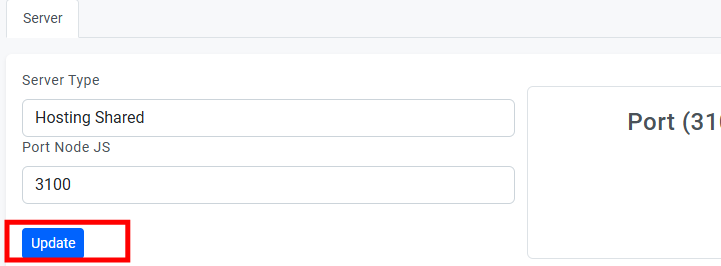
Di panel admin MPWA, buka Admin > Server Settings.
-
Pilih Server Type yang sesuai:
- Localhost: Untuk penggunaan pribadi di komputer Anda sendiri.
- Hosting: Untuk lingkungan hosting bersama.
- Other: Untuk VPS, VDS, atau server khusus.
Catatan:
Jika Anda memilih Other, skrip akan menggunakan protokolwsatauwss. Opsi ini tidak tersedia pada hosting bersama karena memerlukan akses ke port tertentu. Untuk hosting bersama, selalu pilih Hosting. -
Masukkan nomor Port (contoh: 3100, 3121, atau angka 4 digit lainnya kecuali 8080 atau 3306).

-
Untuk pengguna Nginx: Jika hosting bersama Anda menggunakan Nginx, gunakan
httpsdaripadahttpkarena Nginx secara otomatis mengarahkan permintaan darihttpkehttps.
§Langkah 8: Verifikasi Pengaturan .env
- Buka File Manager di CPanel.
- Temukan file
.envdi direktori root proyek Anda. - Verifikasi dan perbarui pengaturan seperti berikut:
§Untuk Hosting Bersama:
APP_URL=https://yoursite.com
WA_URL_SERVER=https://yoursite.com
PORT_NODE=3100
TYPE_SERVER=hosting§Untuk VPS, VDS, atau Server Khusus:
APP_URL=https://yoursite.com
WA_URL_SERVER=https://yoursite.com:3100
PORT_NODE=3100
TYPE_SERVER=otherPenting:
Jika Anda menggunakan https untuk aplikasi Node.js Anda, pastikan sertifikat SSL telah diinstal. Untuk hosting bersama atau server dengan Nginx, Anda tidak memerlukan file SSL terpisah untuk Node.js. Untuk pengguna Apache, lihat panduan berikut untuk pengaturan SSL pada Node.js:
[Panduan SSL untuk Node.js](?doc=Node.js SSL Guide)
§Langkah 9: Siapkan Node.js
-
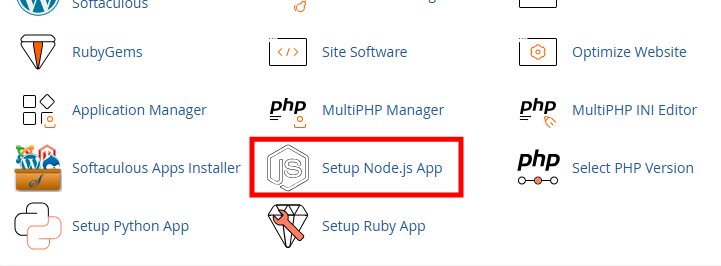
Di CPanel, buka Setup Node.js App.

-
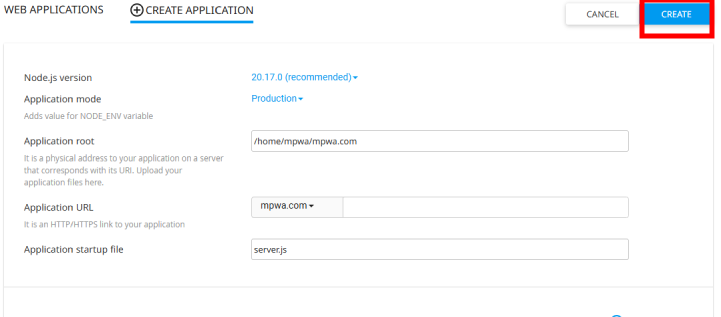
Klik CREATE APPLICATION dan isi detail berikut:
- Versi Node.js: Pilih
20.17.0atau versi yang lebih tinggi dari18. - Mode Aplikasi (Application mode): Atur ke
Production. - Root Aplikasi (Application root): Masukkan path ke direktori proyek Anda, misalnya
/home/username/mpwa.my.id. - URL Aplikasi (Application URL): Pilih nama domain Anda.
- File Startup Aplikasi (Application startup file): Masukkan
server.js.
- Versi Node.js: Pilih
Klik CREATE di bagian atas untuk menyelesaikan pengaturan aplikasi.

-
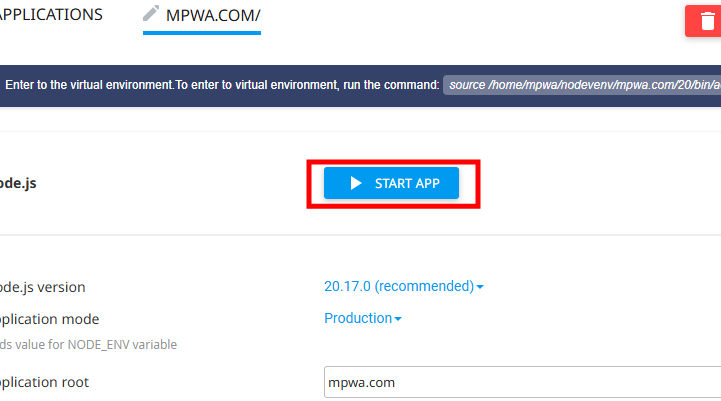
Setelah membuat aplikasi, klik START APP untuk memulai aplikasi Node.js.

§Langkah 10: Selesaikan Instalasi
Selamat! MPWA telah berhasil diinstal. Sekarang Anda dapat login ke panel admin dan melanjutkan untuk:
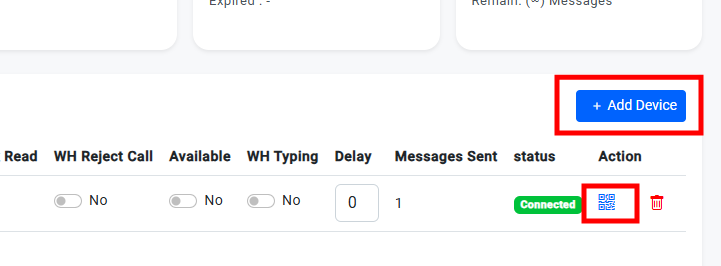
- Menambahkan nomor telepon Anda.
-
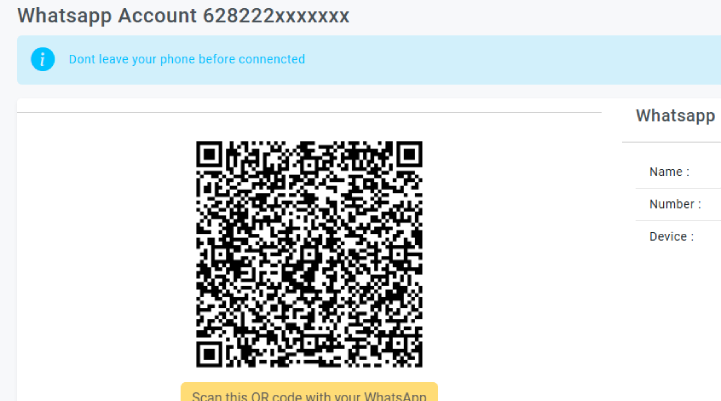
Membuat kode QR untuk menghubungkan akun WhatsApp Anda.


§Pemecahan Masalah
Jika Anda mengalami masalah selama proses instalasi:
- Pastikan semua fungsi PHP yang diperlukan dan Node.js telah dikonfigurasi dengan benar.
- Verifikasi bahwa lingkungan hosting Anda mendukung konfigurasi yang diperlukan.
- Anda dapat mengunjungi halaman Pemecahan Masalah untuk menemukan solusi.
- Hubungi penyedia hosting Anda jika diperlukan untuk bantuan dalam perizinan atau konfigurasi.
Semuanya sudah siap! Nikmati menggunakan MPWA untuk mengelola komunikasi WhatsApp Anda dengan efisien.